
04 Jun WebPageTest | Getting to Know Front End Web Performance!
Blog Tom Horsfield, April 19, 2019
INTRODUCTION
Have you ever wondered why some websites load quickly and others don’t? Have I got a tool to introduce to you! WebPageTest.org is one of several free sites which can help you appreciate and analyze this very thing. You can test any website and view some very impressive metrics at https://www.webpagetest.org/. Let’s take a look!
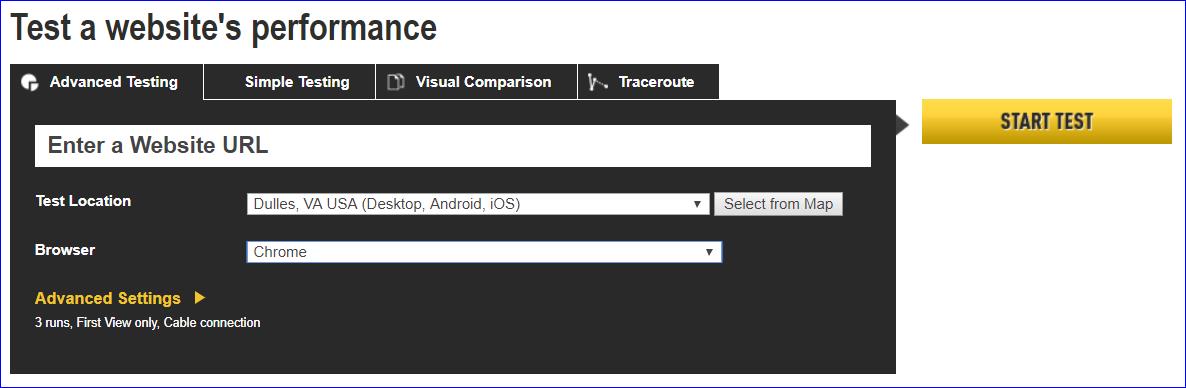
The WebPageTest.org Home Page
Below is an image of a portion of their home page. There are multiple tabs on this page providing several test variations which include:
- Advanced Testing – with selections of Test Locations all over the world, Browser options, and a variety of devices
- Simple Testing – fewer choices, but still with a Repeat View option which shows the benefit of cached static objects
- Visual Comparison – the ability to compare two sites head to head

Running a test
Once you type in a website name, either your own or for example Amazon.com, and click “Start Test”, you’ll see a response something like below. Being a free service, they have a limited number of resources to launch tests being run by people all over the world. Be patient, it’s worth it.

Results
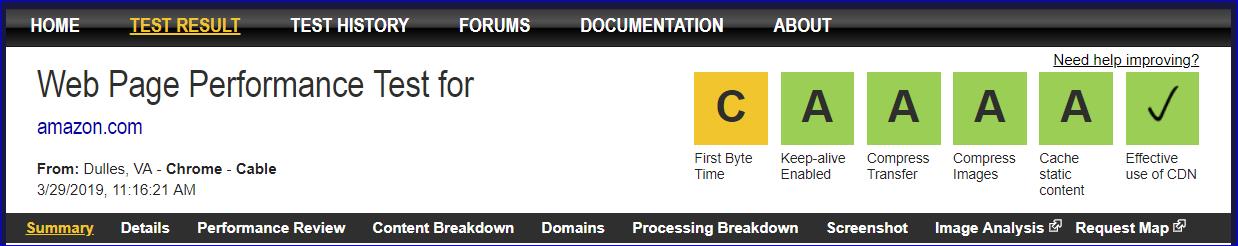
Let’s walk through what an “Advanced Testing” run provides. The top of the page will look like this.

– Letter Grades
As you can see, the web site’s performance is graded in the following 6 key areas. (Click on each grade on the site for further details.)
- First Byte Time
- Keep-Alive Enabled
- Compress Transfer
- Compress Images
- Cache Static Content (HTML, CSS, JavaScript, Images, etc.)
- Effective Use of CDN (Content Delivery Network)
– Middle Navigation Bar
![]()
It’s worth taking a few minutes to click through and review each of the options on the middle navigation bar to gain an initial appreciation of what each page provides.
- Summary
- Details
- Performance Review
- Content Breakdown
- Domains
- Processing Breakdown
- Screenshot
- Image Analysis
- Request Map ← THIS ONE CAN BE FASCINATING
– Test Runs
Back on the Summary Tab page, three runs are displayed with a visual of all of the static content for the website. Clicking on one of the “Waterfall” images opens the “Details” tab. Now you can click on each static content item to drill down for precise details.
– Filmstrip vs. Video
Also available from the Summary Tab, in the far right “Video” column, is a link to click on “Filmstrip View”. This shows how your website looks to the end user in a time-lapsed view of still images. Clicking “Watch Video” opens a new page and WebPageTest generates a video which shows the user’s experience over tenths of a second. This is stunning. For instance, run your own test against Amazon.com and look at the resulting video. Their page is useful in less than 2 seconds, but even after that point, a great deal of other content is being downloaded from the site.
JUST TRY IT
Please, go try it out. Whether testing your site, or a competitor’s, or any site out there: WebPageTest.org. They also provide a Need Help Improving link which has both paid and self-help recommendations for improving your site’s performance. If you want to learn more, there are other free tools worth checking out as well.
Thanks for coming along on this very brief tour of WebPageTest.org. If you have any questions or thoughts, please contact me at thorsfield@checkpointech.com.
FYI ~ There’s an entire book on “Using WebPageTest” if you’re interested.

